画像をweb用に適正サイズにする
画像をweb用に適正サイズにして保存する一連の作業を、画像編集ソフト「フォトショップ-エレメンツ(Photoshop-Elements)12」を用いて図解にて説明します。
広告
![]()
BTOパソコンのサイコム
![]()
元画像は昼飯の「マルキンやきそば(函館)」を、スマホの最高サイズの4,128px×3,096pxで撮りました。
これをWeb用に軽くする作業です。
横幅:4,128px⇨530px
ファイルサイズ:1.22Mb⇨38Kb(元画像の100分の3)
画像の選択・編集・Web用に保存
編集する画像を選択する

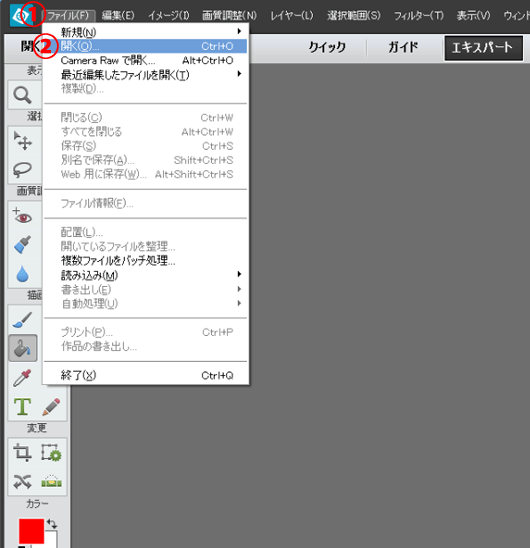
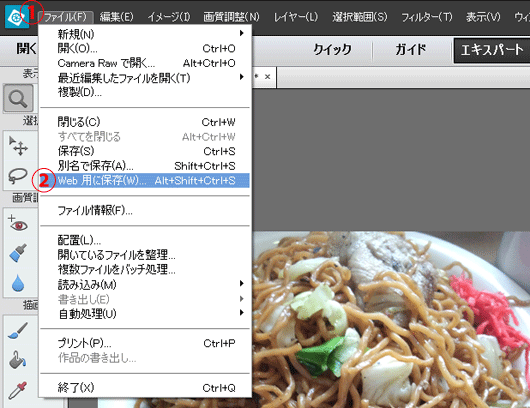
①「ファイル」を選択
②「開く」を選択して、保存したファイルから画像を選択
画像の不要部分をトリミングする

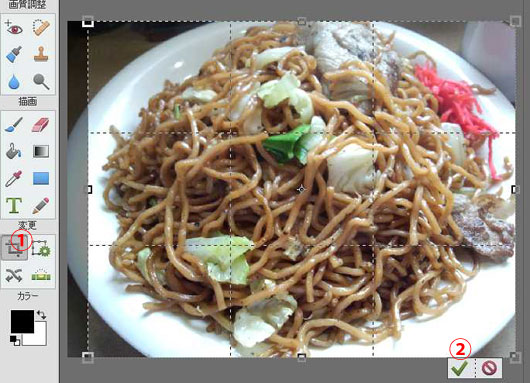
①「切り抜きツール」で必要な画像の範囲を選択
②「☑マーク(現在の操作を確定)」をクリックして範囲を確定
このトリミングを行う事で、画像の見栄えが良くる事と、サイズの節約にもなります。
横幅を指定する(1)

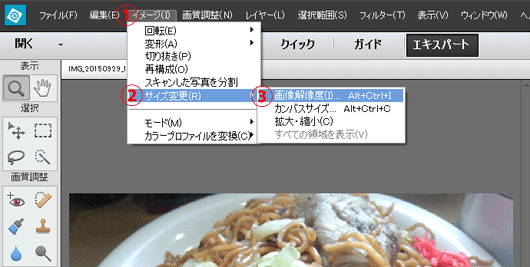
①「イメージ」を選択
②「サイズ変更」を選択
③「画像解像度」をクリック
「画像解像度」の操作画面が出ます。
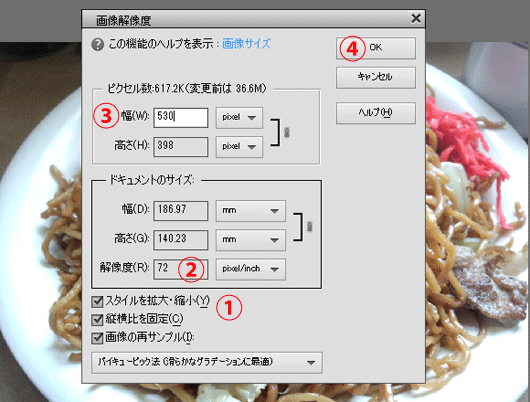
横幅を指定する(2)

①3項目に「☑マーク」を入れ有効にする
②「解像度」72dpi(Web用画像の解像度目安です)と指定
③「幅」画像を表示させる領域の横幅を入力する
④「OK」をクリックして確定
ご覧のページの横幅は570pxで、文章や画像は左右に20pxづつマージンを入れているので、横幅530pxを設定するとピッタリと表示されます。
①で「横幅比を固定」を有効にしているので、③で「幅」の値だけ入力すると、自動的に「高さ」も同じ割合で変化します。
Web用に保存する(1)

①「ファイル」を選択
②「Web用に保存」をクリック
「Web用に保存」の操作画面が出ます。
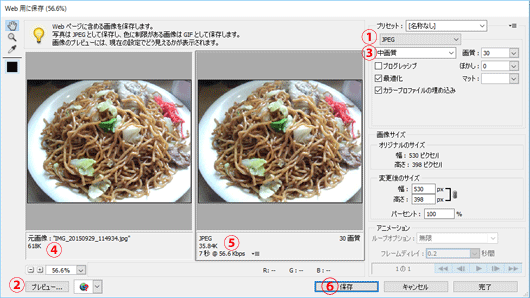
Web用に保存する(2)

①ファイル形式を選択「JPEG」
②「プレビュー」で実際にWeb画面に表示された状態を確認
③プレビューを確認しながら、画質の限界までサイズを落とす
④「元画像」のサイズが確認できます
⑤最終のサイズが確認できます
⑥「保存」をクリックして、Webサイトのローカルファイルに直接保存して完了
②のプレビューを確認しながら、③で適正なサイズまで落とします。
完成品「JPEG形式」サイズ:38kb

38kbまでサイズを落としましたが、麺の光沢や焦げ具合など、ギリギリ表現できてますので、Web用画像としては「適正サイズ」となります。
以上、画像をweb用に適正サイズにして保存する一連の作業を説明しました。
公開日:2016年3日18日
制作:落合 正
WEB用「画像」加工 に戻る
ホームページ作成方法 TOPに戻る