web用画像形式の使い分け方法
web用画像形式(JPEG・GIF・PNG)の使い分け方法について、実際にファイル形式別に画像を表示して、比較・解説します。
通常は、デジカメ画像画像は標準的画像形式である「JPG」を使用し、画像を何枚も重ねるアニメーションは「GIF」、「PNG」はGIFよりも圧縮率が高いが、アニメーション機能は無いので、バナーやイラストは「PNG」を使用します。
Web用の画像は、画像の種類に合わせたファイル形式を選択して、サイズを低くしつつ、きれいな画像を表示させる事がポイントです。
以下に「デジカメ画像」と、「文字を中心とした画像」を形式別に表示してみました。
デジカメ画像をファイル形式別に比較
スマホで撮った「イクラ・ウニ丼(函館のきくよ食堂にて)」の画像を、ファイル形式別に表示してみました。
「JPEG形式」サイズ:64kb

「PNG形式」サイズ:121Kb

「GIF形式」サイズ:137Kb

それぞれ、横幅は530pxです。
JPEG形式の画像は、「やや高画質」を指定してサイズは64kb、GIF・PNGよりも低いサイズでありながら、イクラの光沢やウニの粒感で画質は圧勝でした。
圧縮率の高いGIFとPNGですが、色彩の複雑なデジカメ画像を読ませると、逆にサイズは上がり、画質はJPEGよりも劣るという結果でした。
デジカメ画像のサイズと画質
デジカメの画像では、低いサイズでも画質はきれいなJPEGですが、どこまでサイズを落とせるか、表示してみました。
JPEG「中画質」サイズ:33Kb

JPEG「低画質」サイズ:21Kb

さすがに、ウニの粒感はぼけてしまいますので、細かい部分を表現したいような画像は、ある程度の画質維持は必要になります。
カレーライスのような単調な色彩の画像は、思い切って最低の画質にしても、美味しそうに見えますので、以下をご参照願います。
JPEG「低画質」サイズ:13Kb

文字中心の画像の場合
パソコンの操作方法等をWeb上で説明する際、実際に操作画面を画像として表示しますと、わかり易くなります。
このような文字やアイコンが中心の画像を表示する際は、どのファイル形式が適切か、以下に表示してみました。
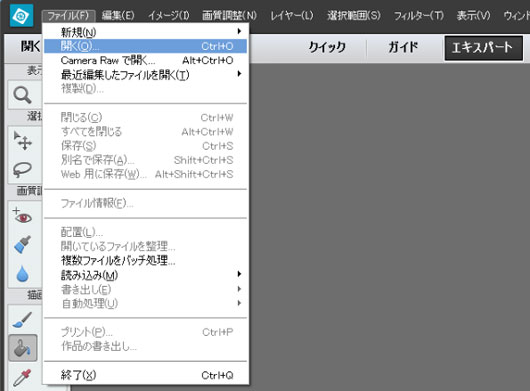
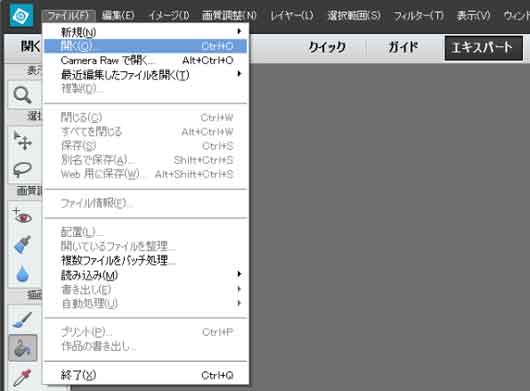
以下は、当サイトでも操作方法を説明している「Adobe Photoshop Elements 12」の操作画面です。
「JPEG形式」サイズ:33kb

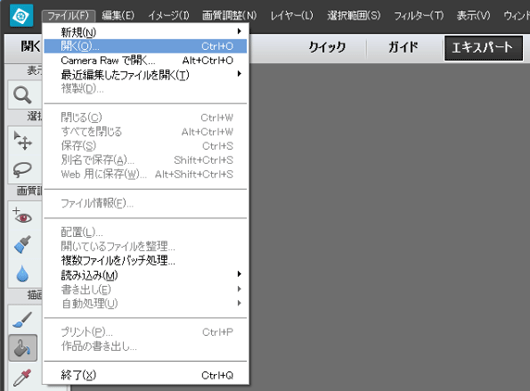
「PNG形式」サイズ:27kb

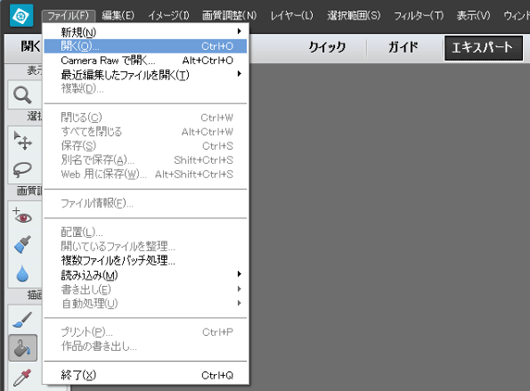
「GIF形式」サイズ:37kb

画質は目立った差が無い中で、最もサイズを節約できたのは、PNG形式なので、文字やアイコン等が中心の画像の場合は、PNGが適切です。
参考に、PNG形式よりもサイズを抑えたJPEG形式の場合は、かなり画質が落ちますので、以下をご参照下さい。
「JPEG形式」サイズ:22kb

「JPEG形式」サイズ:16kb

WEB用「画像」加工 に戻る
ホームページ作成方法 TOPに戻る